-
シーンから探す
- ネイビー 服 バッグ 色
- ワゴン r シート カバー mh21s
- お葬式 黒バッグ 金色 金具
- newneu スニーカー
- タテオシアン ネクタイ ピン
- mac アートポスター作成
- この靴しりませんか zip
- 鞄 帆布 バッグ
- プリンみたいな石鹸
- 阪急 百貨店 レディース 服
- ルイヴィトン 山本寛斎 メルカリ
- わんわん おもちゃ
- マスキング テープ マット グレー
- kat
- 猿轡 タオル
- 温泉バッグ 畳み方
- アート の 友 社 評価
- au オプション 電話基本パック 解約
- オシアナス 腕時計 掃除
- gmo とくとく bb apn
- モード ドレス 雑誌
- カルバンクラインセットアップペア
- wowow ぷらす と 的 今年 の ベスト 映画
- 緑 の 帯 に 合う 着物
- 時間がたってもしっとり ファンデーション
- rawrow トート バッグ
- 葬儀 礼服 ベスト
- 潜在 白シャツ
- cul
- bymoss マキシマム リュック 7シリーズ
- あしながおじさん 靴 横浜
- イベント ペット お出かけ
- スウェット レディーす
- ソフィーナ ジェンヌ ミルク 洗顔 料
- 母 の 日 帽子 60 代
- ニッシン ナンバ イン 浴衣
- アニメ ベスト 100 キモオタ 腐女子 終わって
- チャンピオン t シャツ 安い
- ひご ペット フレンドリー 会員
- 腰ひも 中国 服
- 子供 腕時計 男の子 アナログ
- 旅行 服 ブランド
- ベルトポーチ横型 ヤフー
- kindle 雑誌ワーカー
- キャップ ベルト 交換 東京
- 天龍 家具 山原 ショールーム
- 靴紐 長い テープ
-
贈る相手から探す
- フォーマル 靴 西松屋
- ショルダーバッグ 47882
- 論文 雑誌 略称
- 小田 和正 ベスト torrent
- かぼちゃ 焼く フライパン
- せみチェスターコート
- jal パック 香港
- 着物 女性 前
- 仕立て 着物
- pcラック用スポット照明
- 端子 テープ
- ガラス用コンパウンド 時計
- lhelbie ワンピース
- ワンピース 苦情
- おひさま で つくっ た クレンジング オイル e
- tdl アナ 雪 グッズ
- fit ミラー 閉じない イオン
- 渡辺和博 ライター
- ウエディングドレス 香水
- スヌーピー フィギュア 大きい
- コンビニ ネイル シール
- クラシック レコード 買取 相場
- 和室のオシャレな照明
- グラスワインを頼むタイミング
- ヴァン クリーフ 時計 ベルト
- マジョリカ マジョルカ マスカラ カーキ
- アメトーク ゴルフ 芸人 dvd
- カバーマーク 石鹸オフ
- 神戸 アンティーク 腕時計
- 着物 名称
- ケラチン トリートメント 通販
- コーヒーハット チーズトースト
- 希美 腕時計 baby
- キャップ ブランド スポーツ
- asbee ブーツ タビアージュ
- 資生堂 シャンプー 解析
- 2az fe エンジン カバー
- 通知 バッジ android
- ジュエリーサロン意思が気
- サンムーン 服 男 戻す
- akb48 水着 山本
- 犬 服を着ようとすると吠える
- ヴェルサーチ テーラードジャケット
- ptouch cube テープ
- レッドデッドリデンプション2 コスチューム バグ
- リモワ スーツ ケース 高級
- 本 フリー 素材
- rize ベスト zip
- ジェルネイル 子供っぽい
- ぐるたみん パーカー 楽天
- すーなか その他の人物
- フライパンのままの料理
-
カテゴリから探す
- リード125 50l
- 骨董 食器 買取 横浜
- 男性 着物 アレンジ
- アップル 社 t シャツ
- オルナ オーガニック 化粧 水 使い方
- 倉本 ナイター サングラス
- 吉祥寺 ネクタイ ブランド
- キリン レモン ミッキー グラス
- トーセラム 鍋 お 手軽 燻製 鍋 レシピ
- ジャックダニエル スクウェア グラス
- 水 之 色 waterring プリンセス 水着 コネクト re dive
- 掃除 機 スタンド 式 紙 パック
- 香水 付ける 場所 男
- bluetooth スピーカー ラジオ 付
- 乙女座 ジュエリー
- arena ジャージ サイズ表
- バッグ ハンドメイド 型紙
- duke200 ステッカー
- iphone カメラ ピント 合わ ない 故障
- スーツ ジャケット きつい
- オカモトテープ peクロス 養生テープ
- 可愛い1l水筒
- 七ツ石山 バッジ
- aha 角質 ピーリング
- 本 八幡 停車場
- ユナイテッドアローズ グリーレーベル 中綿付きミリタリージャケット
- 腕時計 ラバーベルト 冬
- ca シャンプー
- 洗濯石鹸 しみ落とし
- 前 開き コート 寒い
- marsell ブーツ
- シャープ ec kp15f 紙 パック
- zara パーカー メンズ
- ニキビ 跡 ピーリング 石鹸
- シャネル ドッグウェア
- 松江 浴衣 着付け
- exile dvd ランキング
- アット コスメ シャンプー 殿堂 入り
- 時計 メロディ アンティーク
- 顔 でかい キャップ 女
- トゥー ムーン スウェット パンツ
- ldk マスカラ ランキング 2018
- ネット 帽子 髪型
- おまとめ注文・法人のお客様
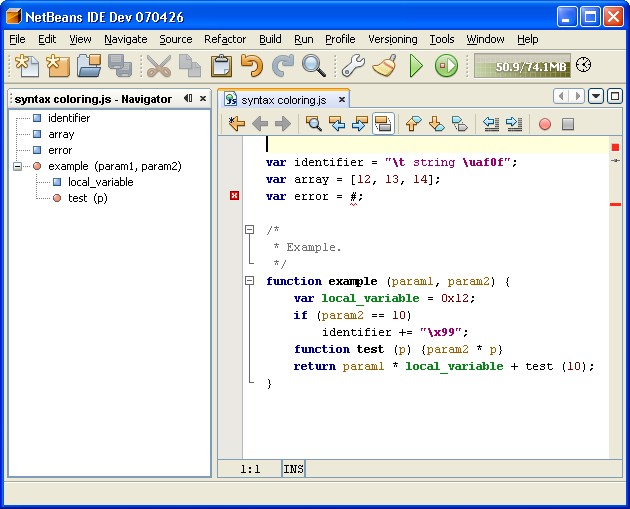
トップ netbeans js ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 1 点 27,104円
(405 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 01月08日〜指定可 (明日19:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥280,275 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































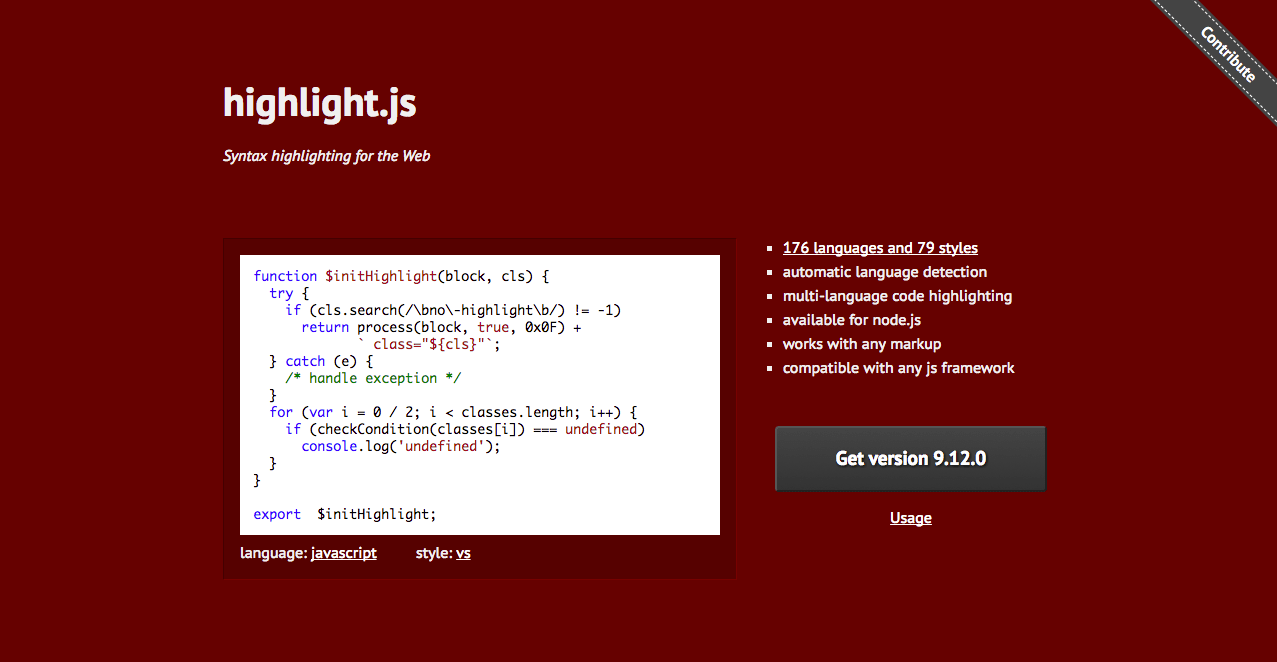
ソースコードをハイライトする軽量ライブラリ「Highlight.js」の導入方法と使い方 – Webrandum
How to force Apache NetBeans to display UTF-8 unicode characters (Emojis) in the editor properly | Our Code World
Netbeans annoying yellow highlighting in javascript - Stack Overflow
VSCode randomly fails to highlight JavaScript inside HTML · Issue #99228 · microsoft/vscode · GitHub
HTML : Netbeans 8.0.2's Syntax Highlight and Code Folding not working for PHP, HTML, Javascript - YouTube
Freemarker syntax highlighting in NetBeans | Michał Cichoń · iOS Software Engineer
Apache NetBeans Plugin Portal
NetBeans Javascript? - Stack Overflow
Netbeans Quick Tip: Syntax Highlighting and File Extensions | The Electric Toolbox Blog
Netbeans tips & tricks: all the features that you might not know
NetBeans IDE | Oracle 日本
Creating Project in Netbeans | JavaScript
JavaScript Search and Highlight Data in an HTML Table - JavaScript Tutorial [With Source Code]
第1回 オープンソースの統合開発環境「NetBeans IDE」 | gihyo.jp
JavaScript - How to Search and Highlight a Value Inside a Text Using JavaScript